The Google Search Result Snippet is the main thing that helps users
decide whether your page is relevant to their search or not. The snippet
which gets displayed is generated using Google’s algorithms. But you
can assist Google in generating a meaningful Snippet. This can be done
using structured microdata, microformat or RDFa markups.
Breadcrumbs are useful navigational trails displayed on Google if you have added the breadcrumb markup to your Blog.
Here is a Screenshot of breadcrumbs in Google Search : (Note the area marked with the yellow rectangle)The Google Search Result Snippet is the main thing that helps users
decide whether your page is relevant to their search or not. The snippet
which gets displayed is generated using Google’s algorithms. But you
can assist Google in generating a meaningful Snippet. This can be done
using structured microdata, microformat or RDFa markups.
Breadcrumbs are useful navigational trails displayed on Google if you have added the breadcrumb markup to your Blog.
Here is a Screenshot of breadcrumbs in Google Search : (Note the area marked with the yellow rectangle)

Google
gets this breadcrumb information from the structured HTML content in
your webpage. Adding these markups doesn’t guarantee that your Blog
results will always have the breadcrumbs, but it is likely to be
displayed in Google Search Pages.
How can I add the Google Breadcrumb Markup to Blogger?
If you have been following this blog for long, you might have read my previous post on
breadcrumbs.
I have updated all codes in that post so that it uses RDFa breadcrumb
markup. For Blogger, these markup tags would be useful only on Post
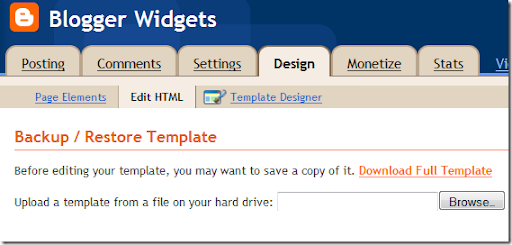
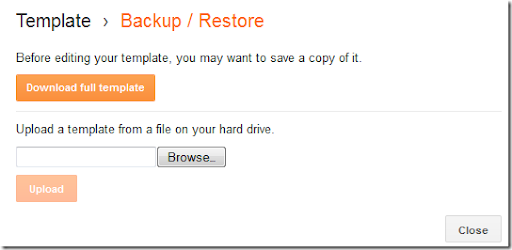
pages, and hence the code handles just that. So you just have to go
there and follow the tutorial. If you are already using breadcrumbs on
your blog(using my old tutorial or other versions of that on the
internet), then you will have to remove it first before following the
updated breadcrumb tutorial.
Tutorial Link:
Adding Google Breadcrumb Markup to Blogger
Once done, you can test the markup using Google’s
Rich Snippets Testing Tool. I too have added the same markup to my blog(just before making this post).
Google
Has provided both microdata and RDFa markup samples for breadcrumbs. My
tutorial uses the RDFa format, at it looks less cluttered than the
other one. The markup will use the last label for the post as it’s tag.
It will omit the rest of the labels while generating the breadcrumb.
If you have any questions, or if you got to see the breadcrumbs for your blog on Google Search, do comment and let us know.

Google
gets this breadcrumb information from the structured HTML content in
your webpage. Adding these markups doesn’t guarantee that your Blog
results will always have the breadcrumbs, but it is likely to be
displayed in Google Search Pages.
How can I add the Google Breadcrumb Markup to Blogger?
If you have been following this blog for long, you might have read my previous post on
breadcrumbs.
I have updated all codes in that post so that it uses RDFa breadcrumb
markup. For Blogger, these markup tags would be useful only on Post
pages, and hence the code handles just that. So you just have to go
there and follow the tutorial. If you are already using breadcrumbs on
your blog(using my old tutorial or other versions of that on the
internet), then you will have to remove it first before following the
updated breadcrumb tutorial.
Tutorial Link:
Adding Google Breadcrumb Markup to Blogger
Once done, you can test the markup using Google’s
Rich Snippets Testing Tool. I too have added the same markup to my blog(just before making this post).
Google
Has provided both microdata and RDFa markup samples for breadcrumbs. My
tutorial uses the RDFa format, at it looks less cluttered than the
other one. The markup will use the last label for the post as it’s tag.
It will omit the rest of the labels while generating the breadcrumb.
If you have any questions, or if you got to see the breadcrumbs for your blog on Google Search, do comment and let us know.